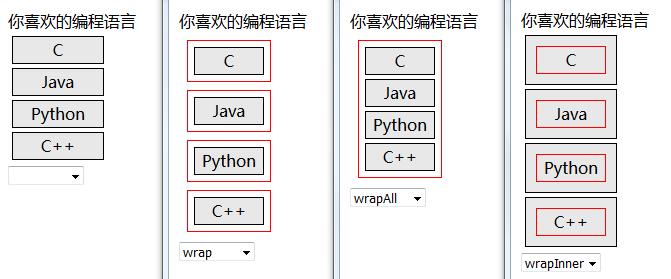
直接看效果

说明
- wrap()将所有匹配的元素进行单独的包裹,在原来的元素的外部实施包裹
- wrapAll()将匹配的元素集合当做一个整体来包裹,在元素的外部实施包裹
- wrapInner()经所有匹配的元素进行单独的包裹,在原来的元素额内部实施包裹
代码
|
|
attentions
在jquery3.0之前,wrapAll()通过回调函数可以实现和wrap()相同的功能,上面的代码已经给出了验证的方法。我一直觉得那应该是个bug。wrapAll的原意就是“包裹所有”,用它实现每个匹配元素的单独的包裹显得有点古怪了。最近翻阅了jQuery官方文档后,发现jQuery3.0以上的版本已经修正了这个bug.